 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Lors d'insertion d'un contenu dans une page html, il est parfois intéressant d'encadrer ce contenu.
Nous proposons trois solutions différentes :
1. Utiliser l'outil Tableau
(partie I)
2. Utiliser le Panneau CSS avec l'option "cet élément, via ses styles CSS embarqués" (partie II, Méthode A)
3. Créer une classe qui s'appliquera à l'encadrement du bloc de texte désigné (partie II, Méthode B).

Activer la commande : Tableau, Insérer, Tableau
Pointer sur la configuration 1x1 (1 seule colonne et une seule ligne). Cliquer.
L'encadrement est créé. Le contenu texte peut y être saisi au clavier
Par défaut, nous obtenons un style de bordures doubles.
<table style="width: 100%" border="1">
<tbody>
<tr>
<td><br>
<br>
</td>
</tr>
</tbody>
</table>
Par défaut, l'encadrement obtenu occupe toute la largeur de la page. La bordure est double. Chaque cellule reçoit le même encadrement.
Exemple de l'encadrement obtenu par défaut :
BlueGriffon permet d'améliorer l'apparence de cet encadrement. Voici quelques possibilités, en détails.

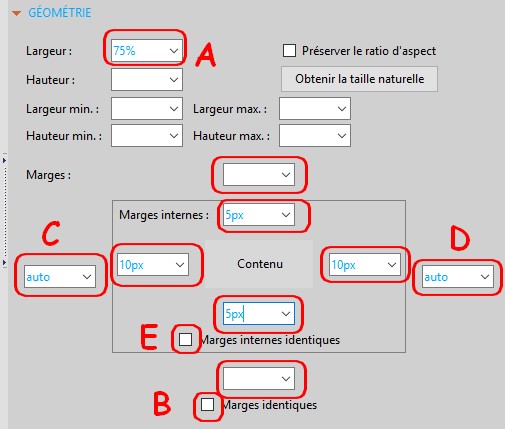
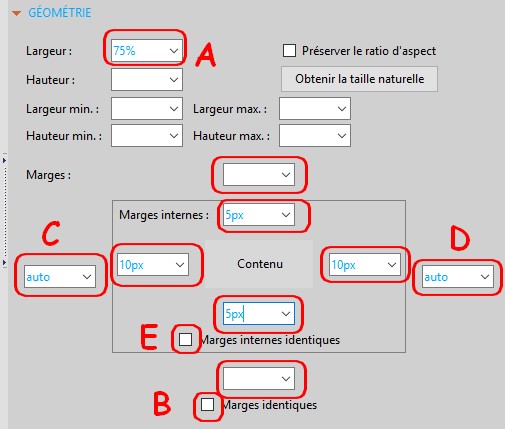
A. Pour modifier par exemple la Largeur du cadre
Clic G sur le tableau
Sélectionner le tableau par la commande : Tableau, Sélectionner, Tableau
Activer la commande : Tableau, Propriétés du Tableau
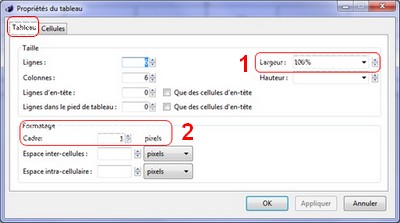
Dans l'onglet Tableau voir en (1).
La Largeur par défaut est 100 %, saisir une autre valeur au clavier, 75 % par exemple.
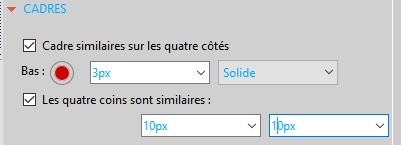
B. Pour modifier par exemple la Taille de la bordure
Sélectionner le tableau par la commande : Tableau, Sélectionner, Tableau
Activer la commande : Tableau, Propriétés du Tableau
Dans l'onglet Tableau,voir en (2).
La taille de la Bordure est 1 pixel(s) par défaut saisir une autre valeur au clavier
C. Pour modifier par
exemple la Couleur
de fond
Sélectionner le tableau par la commande : Tableau, Sélectionner, Cellule
Activer la commande : Tableau, Propriétés du Tableau
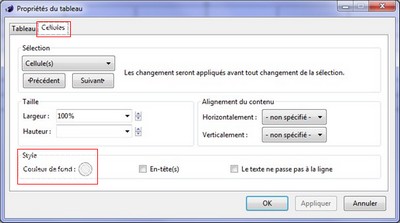
Dans l'onglet Cellules,
Choisir une Couleur de fond, au niveau de la propriété Style
Cliquer
sur OK
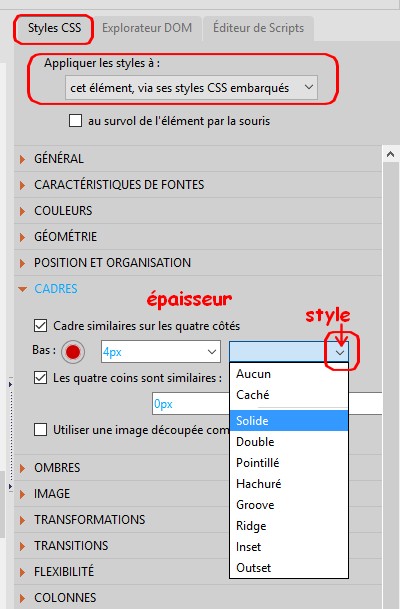
D. Pour obtenir une bordure simple, alors qu'elle est double par défaut :
Pour obtenir une bordure simple il faut utiliser
l'attribut style=
border-collapse:collapse, il est nécessaire de
passer en mode Code Source
ou mieux utiliser l'Explorateur DOM.On peut l’obtenir de deux manières :
L'explorateur DOM permet d'insérer l'attribut "style=
border-collapse:collapse;" à l'élément <table>
de manière à fusionner les bordures de chaque cellule, ceci sans passer
par le mode Code source.
Mode opératoire exemple pour modifier en bordure simple, la bordure
double affichée, par défaut

Sélectionner le tableau (par la commande : Tableau, sélectionner, Tableau
Cocher Explorateur DOM dans la commande : Panneaux, Explorateur DOM pour afficher le panneau Explorateur DOM dans la partie droite de la fenêtre BlueGriffon
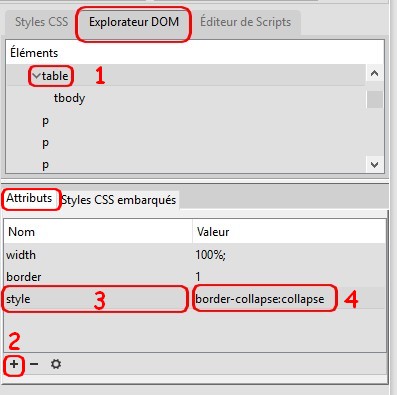
Dans la partie haute du
volet Éléments de l’Explorateur
DOM , sélectionner table (1).
Dans la partie basse, sélectionner l'onglet Attributs
Cliquer sur l'icone + en bas de la fenêtre (2)
Dans la colonne Nom,
saisir style dans l'encadré texte affiché (3)
Cliquer dans la colonne Valeur,
puis taper border-collapse:collapse
dans l'encadré texte affiché (4)
Quitter l'Explorateur
DOM . Ceci en cliquant n'importe où dans le document
Après insertion de cet attribut (border-collapse:collapse),
vous obtenez l'encadrement ci-dessous, à comparer avec l'encadrement
obtenu par défaut (voir plus haut dans le document)
D.2.
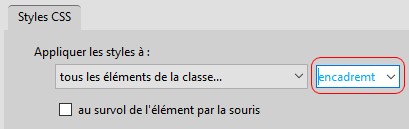
Soit activer le panneau Styles CSS

Insérer le curseur dans l'encadrement obtenu
Sur la barre de structure, sélectionner l'élément <table>
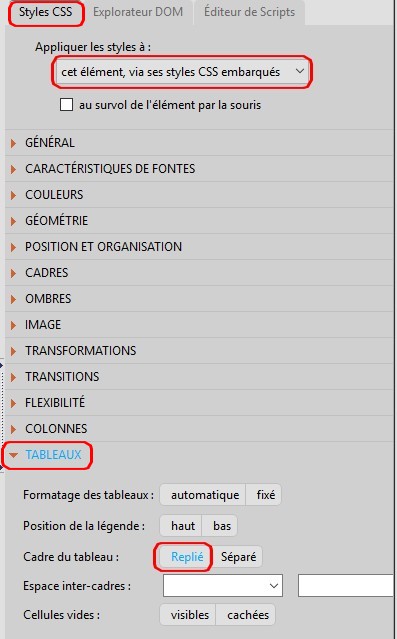
Afficher le panneau Styles CSS par la commande : Panneaux,Styles CSS.
Sélectionner Appliquer les styles à cet élément, via ses styles embarqués
Activer la rubrique Tableaux
Dans l'option Cadre du tableau, sélectionner Replié
Le résultat est
identique à celui obtenu dans la partie D.1.
Avec l'une ou l'autre de ces deux méthodes, le code inséré dans le Code source se présente ainsi
<table style="border-collapse:collapse"
border="1" width="100%;">
CONCLUSION
L'encadrement obtenu est vide, le texte à encadrer doit être saisi, au clavier, à l'intérieur de celui-ci.
IMPORTANT: le texte encadré est saisi au niveau de la balise <td>
Par cette méthode la mise en forme doit être effectuée à chaque encadrement
Mode opératoire par l'exemple
Saisir le texte à encadrer au km. Penons comme exemple le texte ci-dessous.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper.

Sélectionner le texte saisi.
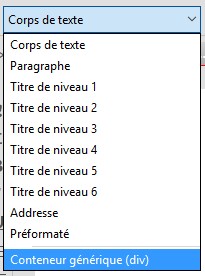
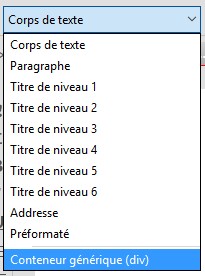
div> est affiché dans la
barre de structure<div> pour
sélectionner tout le bloc

Vous pouvez obtenir ceci :
Créer une classe qui sera affectée au bloc de texte contenant le texte à encadrer. Les encadrements seront tous identiques lorsque un bloc de texte sera affecté de cette classe.
Par cette méthode la mise en forme sera exécutée automatiquement sur le même modèle
Mode opératoire par l'exemple
Saisir le texte à encadrer au km. Penons comme exemple le texte utilisé pour la méthode A
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper.

Sélectionner le texte à encadrer
div>
est affiché dans la barre de structure


Le texte est encadré, mais il occupe toute la largeur de la page

Résultat :
Le texte est encadré et centré sur la page
Vous pouvez maintenant mettre en forme ce texte, au niveau du choix de police, de la taille de sa couleur etc. en affectant une des classes existantes à chaque paragraphe sinon en la créant suivant la mise en forme souhaitée.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi.
Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper.
Dernière mise à jour : le 03/11/18